効果的なSEO対策を行うためにはいくつかのポイントを押さえる必要がありますが、
知識や経験がない場合はハードルが高くなりがちです。
そこで今回は初心者にもわかりやすく、すぐに対策できる<タグ>について解説していきます。
この記事でわかること
- SEO対策におけるタグの重要性
- 効果的を発揮するタグの種類と使い方
- 実行する上での注意点
SEO対策におけるタグの重要性
そもそもSEO対策においてなぜタグが重要だと言えるのでしょうか。
一言で「SEO対策」と言っても方法は無限に存在しますが、最も大きな理由としては、
検索エンジンのクローラーがタグを通して記事の内容を読み取っているためです。
検索エンジンはGoogleが75%、Yahooが15%を占めているため、
Googleの評価が高まるサイト作りを行えば上位を狙えるようになります。
またGoogleのアルゴリズムはモバイルファースト(スマホに対応したコンテンツであるか)や
コアウェブバイタル(読み込み速度が速いか、視覚的に安定しているか)などを重要視しています。
titleタグやhタグはGoogleだけでなくユーザーの目にもよく入るため、
ユーザービリティを向上するために欠かせない存在と言えるでしょう。
タグを適切に設置することができればGoogleからもユーザーからも好印象となりますので、
ぜひ意識しながらサイトづくりを行なってみてください。
SEO対策に必須のタグ5選
SEO対策をする上でタグの重要性が理解できたところで、
ここからは必須のタグを5つご紹介します。
もしサイトに入れられていないものがあれば、ぜひ入れることをおすすめします^^
<title>タグ
<title>タグは名前の通りWebページのタイトルを設定するためのタグです。
ここで設定したものが検索結果の画面やブラウザのタブに表示されるようになります。
検索エンジンやユーザーがページの情報を把握する上で、この次に紹介する<h>タグと合わせて最も重要なタグとなります。
ページの内容と関連性の高いタイトルをつけることが大事で、
ユーザーがクリックしたくなるような言葉を使うとクリック率が上がり評価も高まります。

HTMLタグでは表示させたいタイトルを<title>タグで囲うため、
上記のタイトルをHTMLで見ると下記のような記述になります。
<title>MacBook Pro – Apple(日本)</title>
また、<title>タグを設定する上で気をつけるべきポイントは下記の通りです。
・titleタグの一文でページの内容がわかるようにする。
・32文字以内に収める(それ以上だと見切れてしまうため。)
・1ページにつき1つだけ使う。
・対策キーワードはできるだけ最初の方に使う。
<h>タグ(h1,h2,h3,h4)
<h>タグはページの中の見出しを設定するためのタグです。
新聞や雑誌に大見出し、中見出し、小見出しがあるように、Webサイトにも見出しをつけると見やすくなります。
それを設定するためのタグがこの<h>タグです。
<h1>タグが大見出しの役割を果たすため、<h1>タグのみ1ページに1つまで使うことができます。
また、使う順番は「h1→h2→h3→h4」が望ましく、
h3からh2、h4からh3と記事の内容に沿って見出しが複数回出てくることはあっても、
大見出しのh1が1つのページの中で2回登場するのは望ましくないです。
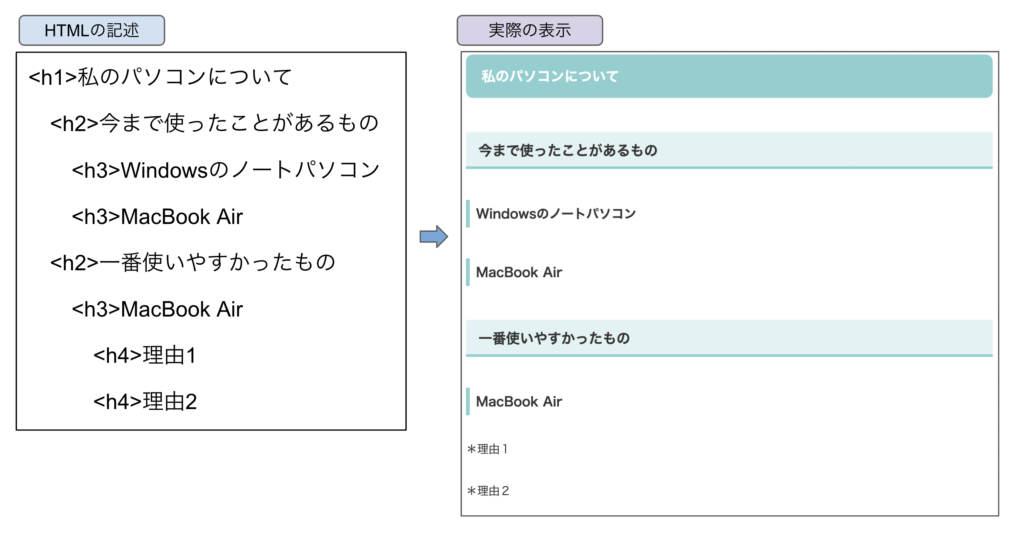
HTMLのテキストと実際の表示を比べてみるとこのような感じになります。

間違った構造でタグを書いてしまうと、ユーザービリティが低下し評価も下がってしまうため
・「h1→h2→h3→h2」のような順序で並ぶのが最適。
・設置順序と内容が合致しているかを確認する。
・構造と内容が合っているかどうかよく確認しましょう。
meta descriptionタグ
meta descriptionタグとは、ページの要約を表すタグで検索結果のタイトルの下に表示されているものです。

検索キーワードを含めると太字で表示されるため、ユーザーの目に留まりやすくなります。
そのため狙ったキーワードと関連性の高いキーワードも一緒に使うことでクリック率の向上も期待できます。
meta descriptionに表示することのできる文字数は120文字前後で、スマートフォンの場合は50文字が表示されます。
・meta descriptionとは、検索時タイトル下に来る説明文のことを指す。
・関連性の高いキーワードを入れてユーザーの興味を引くことが重要。
・ただの説明ではなく、クリックしたくなるような文章にする。
Googleから無視されることもあるのですが、内容に興味を持ってもらえるように書いておくことが大切です。
altタグ
altタグとは、正式にはalt属性タグのことで、画像を説明する役割を果たします。
画像に意味を持たせることで検索エンジンからの評価を高める効果があります。
例えば以下のような画像が合った場合、HTMLでaltタグを設定すると画像検索でも出てくるようになります。

alt=”キプミンブログ|Live an optimized life”
と設定すると、Googleに認識してもらえるようになります。
またaltタグの説明文はできるだけシンプルにすることがおすすめです。
・altタグは画像の説明をする役割を持つ。
・説明文は一言で誰が見てもわかりやすい内容にする。
・altタグを設定することで画像検索からの流入も見込める。
canonicalタグ
canonicalタグは、同じ内容のページが複数存在しているときに使います。
代表のページを正規ページとして指定することで、評価の分散を防ぐ効果があります。
特にECサイトにおいて、「同じ商品の色違い」などでコンテンツが似通ってしまい、Googleに重複コンテンツとみなされSEO評価が下がってしまうことがあります。
それを防ぐために必要なのがcanonicalタグです。
また設置する場合はページ上部の<head>内に記載し、クローラーにできるだけ早い段階で認識してもらえるようにします。
HTML上の記述は下記の通りになります。
<link rel=”canonical”href=”正規ページとして認識させたいページのURL”>
気をつけるべきポイントをまとめると以下の通りになります。
・canonicalタグは重複コンテンツとみなされたり、評価が分散したりするのを防ぐ。
・複数ページ存在していてあるページを正規ページとして認識させる場合に使う。
・<head>内に設置し、1ページにつき1回のみ使う。
全てを一元化したい場合はリダイレクトを使いますが、こちらについてはまた別途記事を書きたいと思います^^
まとめ
SEO対策をする上で必須のタグを5つ紹介しましたが、いかがでしたか?
この中でも特に最初の<title>タグと<h>タグはSEO評価に直結するため、
もしまだ対策できていなかった!という場合は早急に対策されることをおすすめします^^
今後もSEOに関する記事を上げていきますので、そちらもぜひ参考にしてみてください!






